1º Passo - Inserindo o JavaScript Como fazer isto
Insira este código no seu gestor de códigos JavaScript e selecione a opção Todas as páginas.
- Código:
logo = 'http://2img.net/i/bl/logo.png';
ver = 'prosilver';
function loadskin() {
var a = my_getcookie('skin');
defskin = (ver == 'invision') ? 'grey' : 'blue';
var s = (a == defskin) ? '' : ('_' + a);
if (a != null) {
if (a != 'default') {
if (location.search == '') this.location = this.location.pathname + '?change_theme=' + ver + s + location.hash;
else if (!(/\?change|&change/.test(location.search))) this.location = this.location.href.replace(this.location.search, this.location.search + '&change_theme=' + ver + s);
else if (qStr('change_theme') != (ver + s)) this.location = this.location.href.replace(this.location.search, '?change_theme=' + ver + s);
} else if (/\?change|&change/.test(location.search)) {
this.location = this.location.href.split('?')[0]
}
}
}
function chgskin(skin) {
my_setcookie('skin', skin, 0, 0);
loadskin();
}
function qStr(key, default_) {
if (default_ == null) default_ = "";
key = key.replace(/[\[]/, "\\\[").replace(/[\]]/, "\\\]");
var regex = new RegExp("[\\?&]" + key + "=([^&#]*)");
var qs = regex.exec(window.location.href);
if (qs == null) return default_;
else return qs[1];
}
$(function() {
loadskin();
$("#logo").HTML('IMAGEM').fadeIn("slow");
var myskin = my_getcookie('skin');
if ($("#gfooter select").length) {
$("#qjump").before($("#c3ztheme").remove());
$("#c3ztheme").CSS("float", "left");
} else {
$(".linklist .footer-home").HTML($("#c3ztheme").remove());
}
$("#c3ztheme").addClass(myskin).find("." + myskin).attr("selected", "selected");
$("#c3ztheme").change(function() {
chgskin($(this).val());
});
});
2º Passo - Criando um WidGet personalizado Como fazer isto
Coloque este código em um widget, coloque o widget em uma coluna para que ele fique ativo no fórum, marque não na opção Utilizar um table type :.
*Caso prefira pode colocar o CSS na folha de estilos CSS do seu fórum, basta remover as tags <style> e </style>.
- Código:
<select id="c3ztheme">
<option class="default" value="default">Original</option>
<option class="blue" value="blue">Azul</option>
<option class="red" value="red">Vermelho</option>
<option class="magenta" value="magenta">Violeta</option>
<option class="lightgreen" value="lightgreen">Verde Claro</option>
<option class="yellow" value="yellow">Amarelo</option>
<option class="grey" value="grey">Cinza</option>
<option class="pink" value="pink">Rosa</option>
</select>
<style>
#logo {
display :none;
}
#c3ztheme {
font-variant: small-caps;
}
.default {
background:#FFF;
}
.blue {
background:#0D97DC;
}
.red {
background:#D90C1C;
}
.magenta {
background:#904E8B;
}
.lightgreen {
background:#86D70B;
}
.yellow {
background:#DCDA0A;
}
.grey {
background:#727272;
}
.pink {
background:#DF0F82;
}
</style>
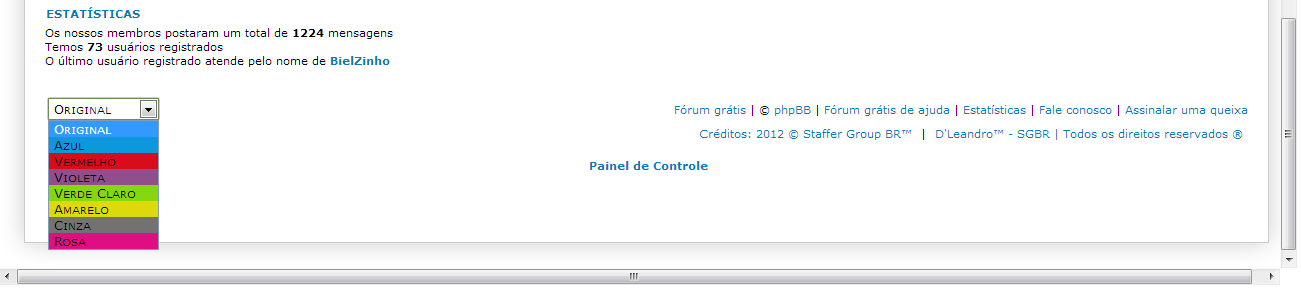
- Resultado:

PRECISA DE SUPORTE?
 | Criador: Indisponível Site: http://staffergroupbr.stuning.net/t698- |



 Início
Início Curtir
Curtir

